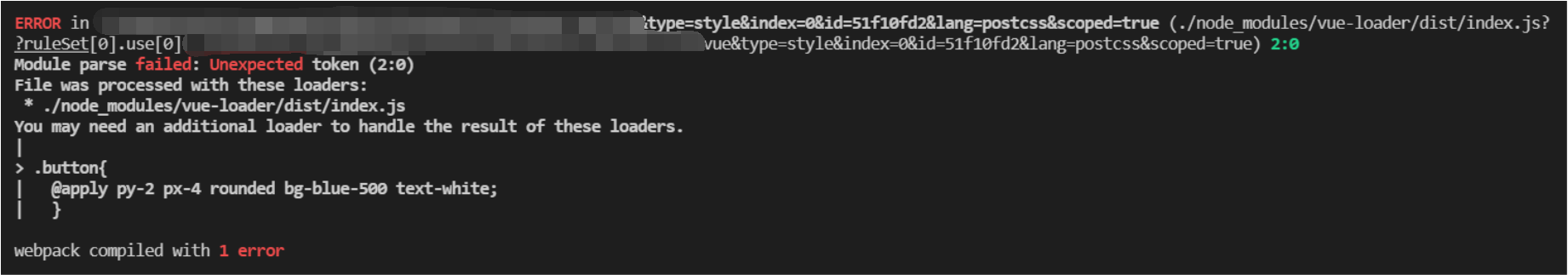
前写时间在写项目的时候使用到了 tailwindcss,该框架使用 PostCSS 作为预处理器,然而在使用 tailwindcss 的 @apply 方法时编译器出现了错误。

我的配置如下:
- laravel 8.4
- vue 3.0.11
- postcss 8.3
- tailwindcss 2.0.2
解决方案
这似乎是因为没有 postcss.config.js 文件造成的(在 tailwindcss 的官方安装方法里并没有这个在 Laravel 中安装 TailwindCSS),最终在 laravel-mix 的 GitHub 上找到了解决方案。
创建一个 postcss.config.js 文件在项目根目录中
const purgecss = require('@fullhuman/postcss-purgecss')({
content: [
'./resources/**/*.blade.php',
'./resources/**/*.js',
'./resources/**/*.vue',
],
whitelistPatterns: [ /-(leave|enter|appear)(|-(to|from|active))$/, /data-v-.*/, /v-deep/ ],
whitelistPatternsChildren: [ /pretty$/, /xmx-.*$/, /^(.*?)\.tooltip/ ],
defaultExtractor: content => content.match(/[\w-/.:]+(?<!:)/g) || []
})
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
//...process.env.NODE_ENV === 'production' ? [purgecss] : []
]
}请注释掉最后的生产优化,启用的话会导致预设的生产优化不起作用
然后将以下代码加入到你的 mix 配置中
.webpackConfig({
module: {
rules: [
{
test: /\.(postcss)$/,
use: [
'vue-style-loader',
{ loader: 'css-loader', options: { importLoaders: 1 } },
'postcss-loader'
]
}
],
},
})这样就可以成功编译了






Comments 2 条评论
很久没更新了啊,来催更了。。。
@牧之 hhhhh 我老鸽子了,会更新的,不要急