在使用 webpack 模板之前你需要下载 node.js 需要使用到其中的 npm 管理器
命令:
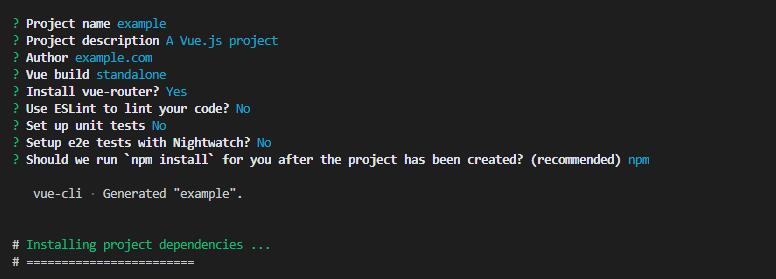
vue init webpack 你的项目名会出现以下几个选项

- Project name #项目名称
- Project description A Vue.js project #项目类型(一个 vue 项目)
- Author #作者联系方式
- Vue build #是否装编译器(一般选是)
- Install vue-router? #是否装路由
- Use ESLint to lint your code? #es 语法检查
- Set up unit tests #单人测试
- Setup e2e tests with Nightwatch? #e2e 测试
- Should we run \
npm installfor you after the project has been created? (recommended) #用何种方法的包管理器
然后就会迎来漫长的下载,速度非常慢,建议魔法
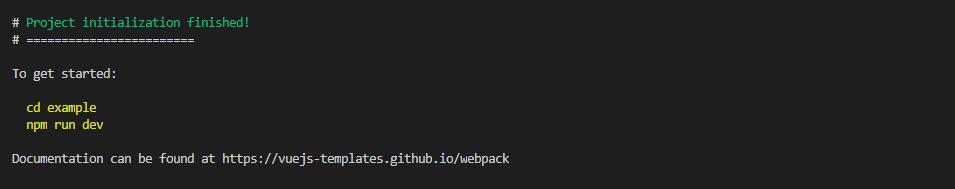
安装完成后一般是这个样子

这样就完成了






Comments NOTHING